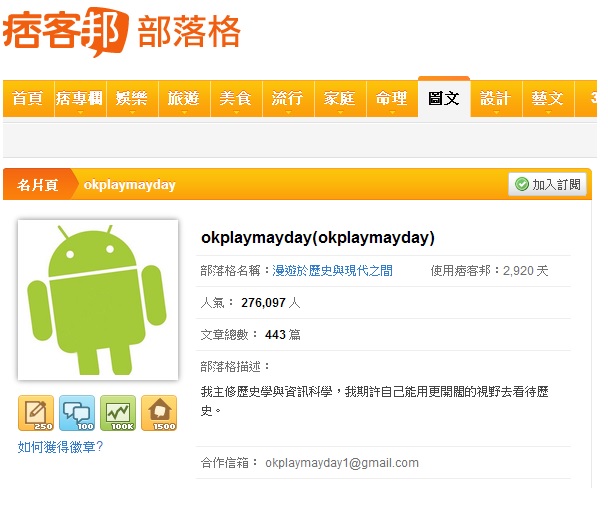
痞客邦的板模都會內建「名片、部落格、相簿、留言」四合一連結模組,但預設的「名片」連結,改版後變成了站方的介紹頁了,包含統計人氣指數、徽章數等資訊的頁面,如下圖。

我是很不喜歡改版後的樣子,很沒有特色,畢竟原本的「名片」頁可以放自我介紹,現在都被移除掉了。
但還是有方法可以改回來的,我拜訪了部落客Weilife(點此連到部落格),向他請教CSS語法的問題,他提示我可以把四合一模組隱藏起來,然後在側欄自己做一個四合一連結模組,利用絕對位置的CSS語法擺回原位。在W大的指點下,我很順利的成功了,在此分享其方法:
一、進到「管理後臺」→「部落格」標籤頁→樣式管理→自訂樣式→CSS原始碼編輯→在第一行貼上隱藏預設四合一連結的程式碼:
#navigation{display: none;}

二、進到「管理後臺」→「部落格」標籤頁→「側邊欄位設定」→「新增版位」,建立自己的四合一連結程式碼。「自訂標題」隨便填,「自訂區塊內容」大致上是填這樣:
<a href="http://你的部落格ID.pixnet.net/album" target="_blank">相簿</a> | <a href="http://你的部落格ID.pixnet.net/blog" target="_blank">部落格</a> | <a href="http://你的部落格ID.pixnet.net/blog/post/文章編號" target="_blank">作者介紹</a> | <a href="http://你的部落格ID.pixnet.net/guestbook" target="_blank">留言</a> | <a href="http://www.pixnet.net/blog/profile/你的部落格ID" target="_blank">部落格資訊</a>
輸入完了以後按「送出」,且記得把該欄位拉到「側欄1」裡面去。稍微解釋一下,內建的四合一連結我都保留了,只是把「名片」改成「部落格資訊」而已。然後我再加了一個「作者介紹」的連結,這就是本文的目的,我先在一篇網誌上寫下自我介紹,然後用這個連結連過去。因此「你的部落格ID」就是痞客邦帳號,「文章編號」就是那篇網誌的編號,這些都因人而異喔。
三、回到部落格前端,滑鼠右鍵→「檢視網頁原始碼」,再按「Ctrl+F」檢索你剛剛填的「自訂標題」,例如我命名為「功能鏈結」,故以此當關鍵字進行檢索,沒有意外的話,會看到一個<div>標籤裡面有個ID,把這組ID抄起來,詳見下圖反白處。

四、再進到「管理後臺」→「部落格」標籤頁→樣式管理→自訂樣式→CSS原始碼編輯→第二行貼上兩行程式碼:
1 2 |
#boxID編號{ position:absolute ; top:190px ; left:60px;} #boxID編號 .box-title{ display:none;} |
可以往上拉,參考第二張圖片喔!解釋一下,boxID編號就是剛剛記得那組編號,top是上下位置,left是左右位置,可再依情況自行調整,而.box-title{ display:none;}則是把「自訂標題」隱藏起來的意思。成果圖如下,左圖是原本的樣子,右圖則是現在的樣子:




 留言列表
留言列表